文章目录[隐藏]
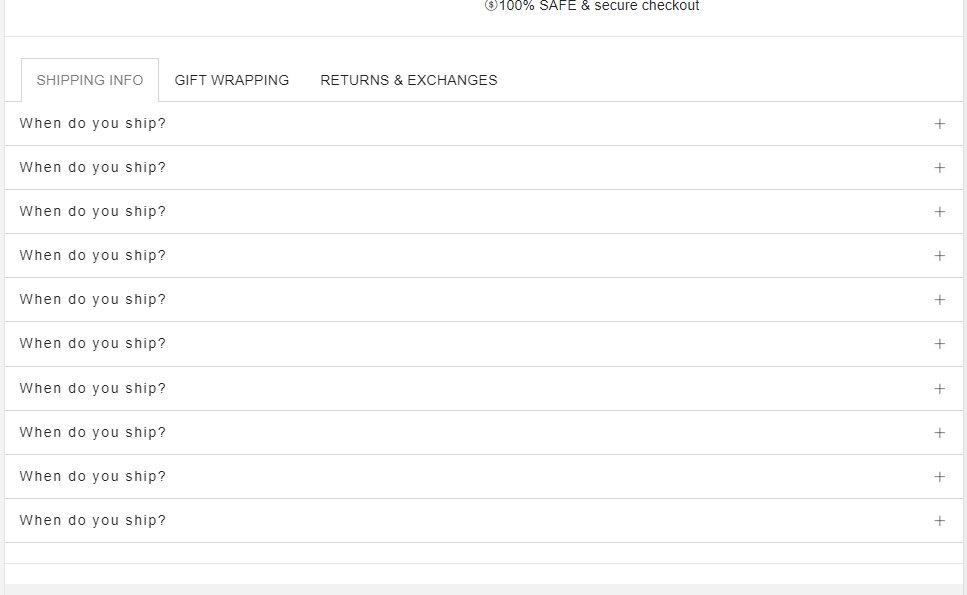
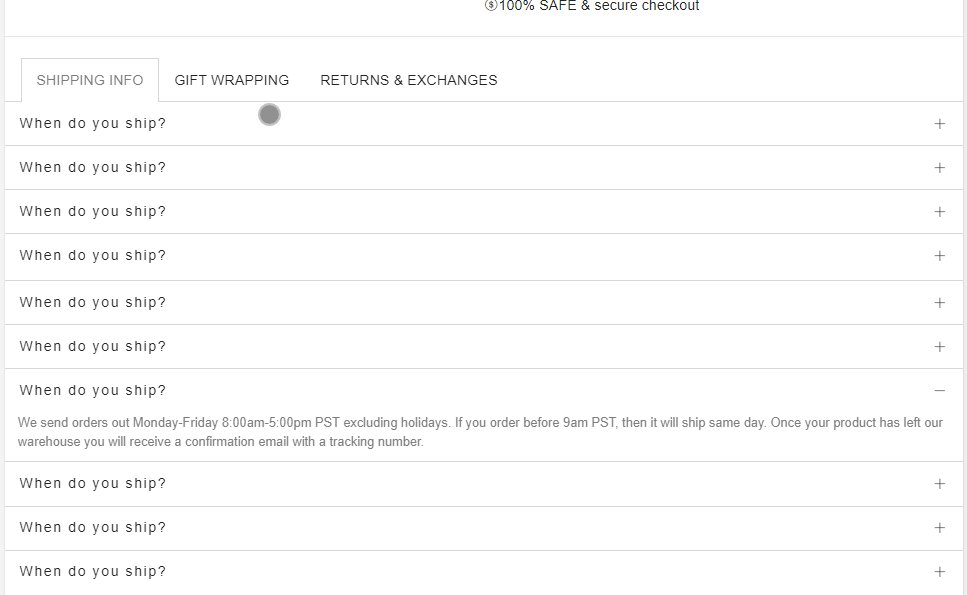
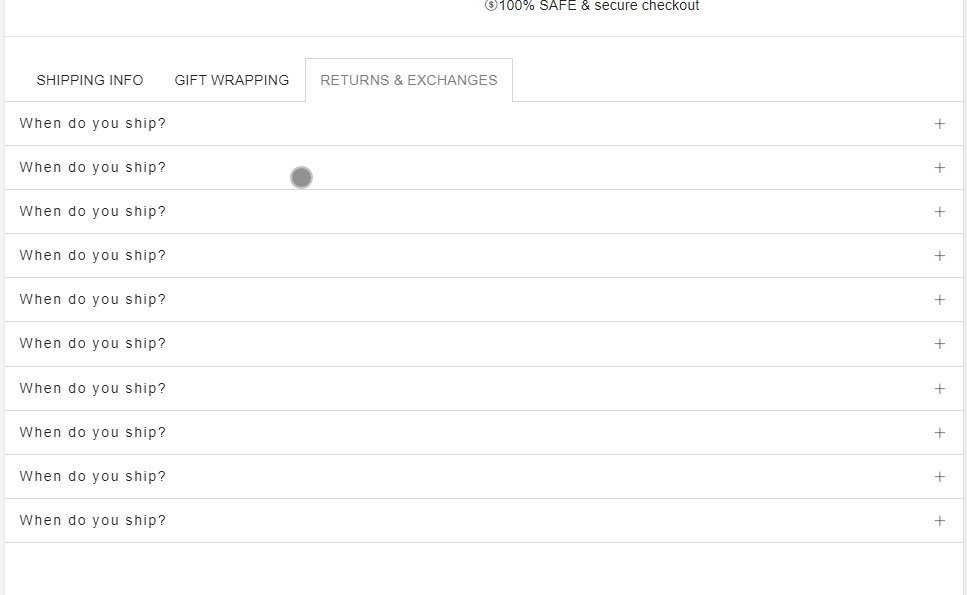
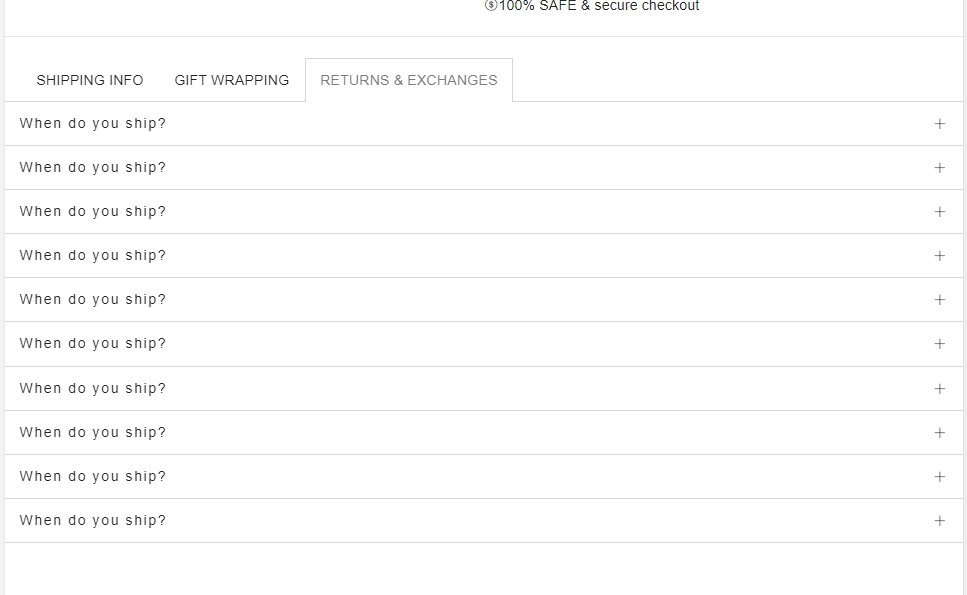
本篇主要讲如何引入第三方插件和动态添加块,这里我引入的第三方插件是 swiper,一款很不错的幻灯片插件,非常强大。我用它来实现以下效果

一、引入 swiper 插件
1、下载 swiper 插件
下载swiper
2、将 swiper.min.js 和 swiper.min.css 导入到shopify 的 assets 资源目录下
swiper.min.js和swiper.min.css 分别在 swiper-5.3.6\package\js 和 swiper-5.3.6\package\css 目录下
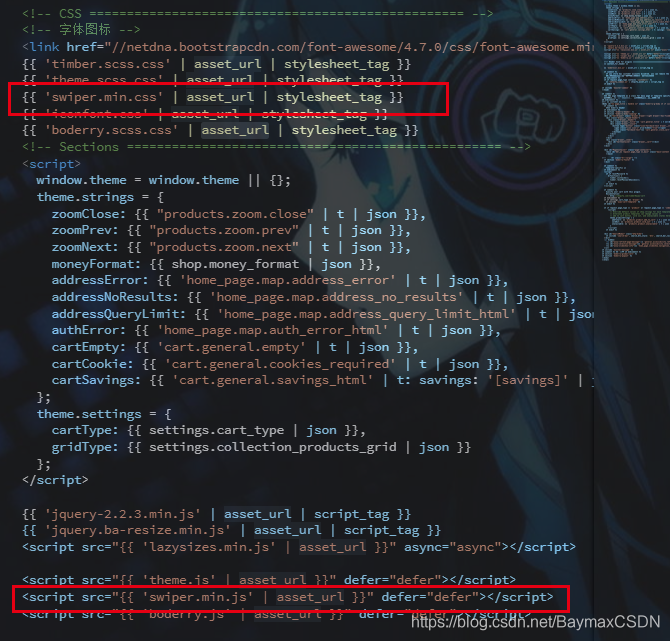
3、在主题文件 /layout/theme.liquid 中引用 swiper
首先,我们找到 theme 引入插件的位置,位置一般在head,其实在哪里里引入都一样,只是有时候你得考虑加载的先后顺序
css 引入的代码
{{ 'swiper.min.css' | asset_url | stylesheet_tag }}
// 或
<link href="{{ 'swiper.min.css' | asset_url}}" rel="stylesheet" type="text/css" media="all">js 引入的代码
{{ 'swiper.min.js' | asset_url | script_tag }}
// 或
<script src="{{ 'swiper.min.js' | asset_url }}" defer="defer"></script>
三、应用 swiper
如果您没有用过 swiper 插件,您可能需要去 swiper的官网 了解下
1、我先准备好我的 swiper 代码,代码如下
<div id="bdr_product_faq">
<!-- Add Pagination -->
<div id="bdr_product_faq_pagination">
</div>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1<br>Slide 1<br>Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 1<br>Slide 1<br>Slide 1<br>Slide 1<br>Slide 1<br>Slide 1<br>Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
<div class="swiper-slide">Slide 9</div>
<div class="swiper-slide">Slide 10</div>
</div>
</div>
</div>
<script>
$(document).ready(function () {
var swiper = new Swiper('#bdr_product_faq .swiper-container', {
speed: 1000,//过渡时间 ms
autoHeight: true, // auto 自适应高度
pagination: { // 分页器
el: '#bdr_product_faq_pagination',
bulletClass : 'bdr_swiper_pagination_bullet',
renderBullet: function (index, className) {
return '<span class="' + className + '">' + (index + 1) + '</span>';
},
clickable: true
}
});
});
</script>2、使用上述代码
我是在产品详情页使用上面这段代码
我在产品页切出一个片段,用来放 政策,使用片段也是为了方便我们管理和维护。这里简单的讲下如何使用片段,首先在 snippets (snippets 目录是用来存放片段的) 下面创建一个片段 xx 片段名 xx.liquid,然后在你要引入片段的位置写入 {% ‘xx 片段名不用带liquid xx’ %}
我在我的片段粘贴了上述代码,截图如下
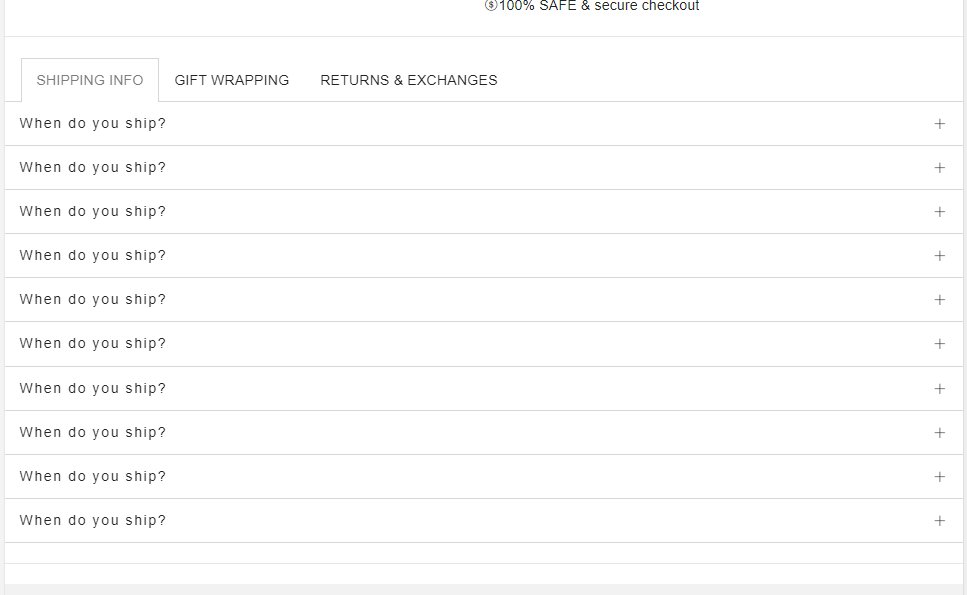
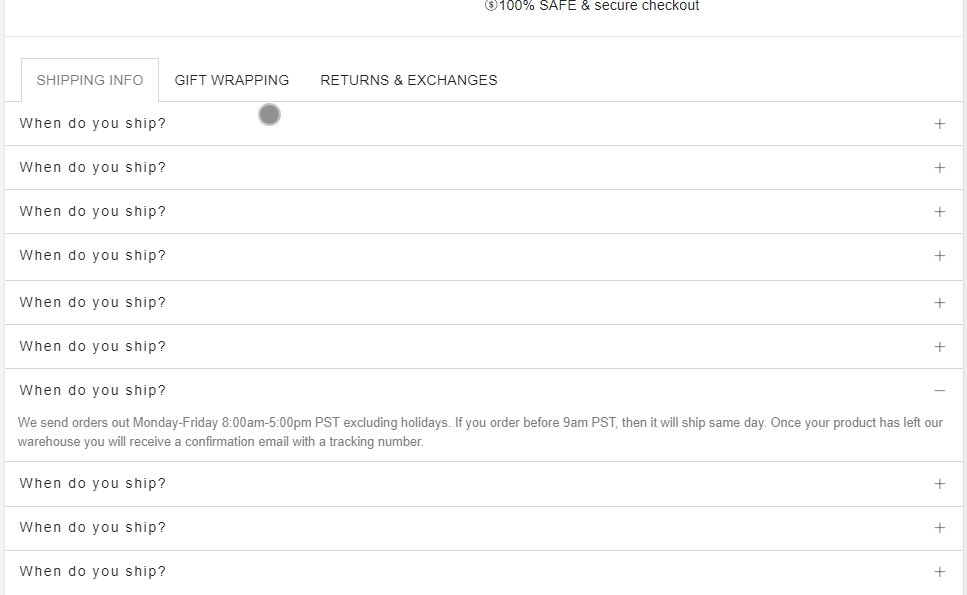
效果如下
四、创建块 blocks
创建块 是本章重要的知识点,在shopify 的 section 中可以动态添加内容,即使用块去动态添加
我创建的块,效果如下,我的块是创建在 产品页面下的
代码如下
注意 只有 section 下的文件才具备有该功能,
blocks 即 section 的块,相信大家看以下结果也可以看明白
blocks 指的是 块 下面的,type、name、settings 分别指的是 类型[字符串]、名称[字符串]、内容[json数组]
settings 下面的我不做解释,这里可以去看 shopify 的官方文档
{% schema %}
{
"name": "Product",
"settings": [
{
"type": "html",
"id": "content",
"label": "其他信息内容",
"info": "这是付款按钮下方的内容"
}
],
"blocks": [
{
"type": "FAQ",
"name": "FAQ",
"settings": [
{
"type": "text",
"id": "title",
"label": "标题",
"default": "FAQ Title"
},
{
"type": "checkbox",
"id": "isJson",
"label": "内容是否为 json 数据",
"default": false,
"info": "JSON格式为:[{title:'标题',content:'内容'}]"
},
{
"type": "html",
"id": "content",
"label": "内容"
}
]
}
]
}
{% endschema %}五、使用块 blocks
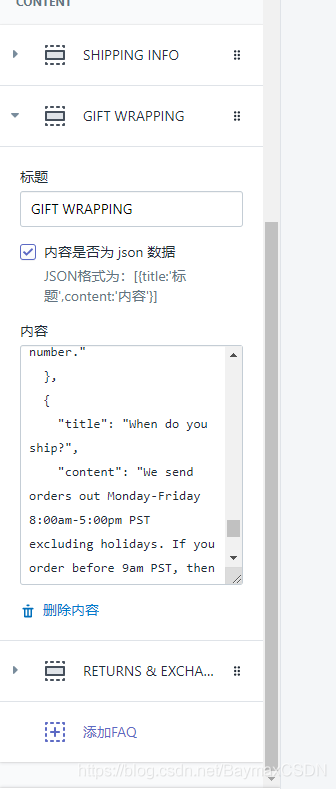
1、在 自定义 主题里面写入数据
由于我的项目原因,我在里面设置了一个选框,用于判断我写入的内容是否为json,我的内容有两种处理方式,一种是获取json数据,然后用js写入dom,一种是直接写入html

2、获取数据
我在这里先将数据获取到,并展示出来,看看有没有问题,然后再进行处理
获取数据的代码如下
代码
<!-- 获取内容-->
{% for block in section.blocks %}
{% if block.type == "FAQ" %}
<div class="swiper-slide">{{block.type}}<br>{{ block.settings.content }}</div>
{% endif %}
{% endfor %}
let titleData = [];//获取标题数组
{% for block in section.blocks %}
{% if block.type == "FAQ" %}
titleData.push("{{ block.settings.title }}");
{% endif %}
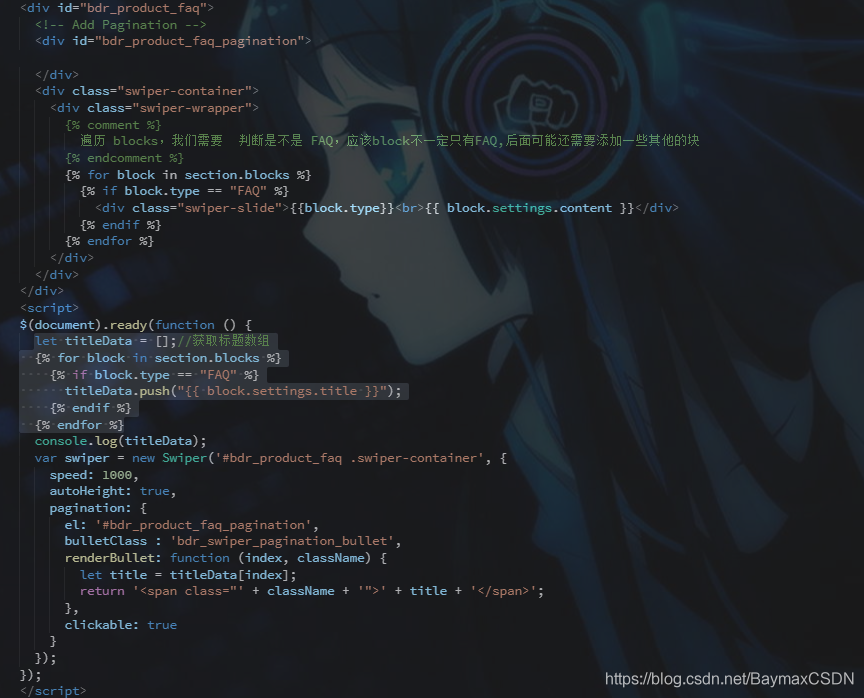
{% endfor %}代码截图如下

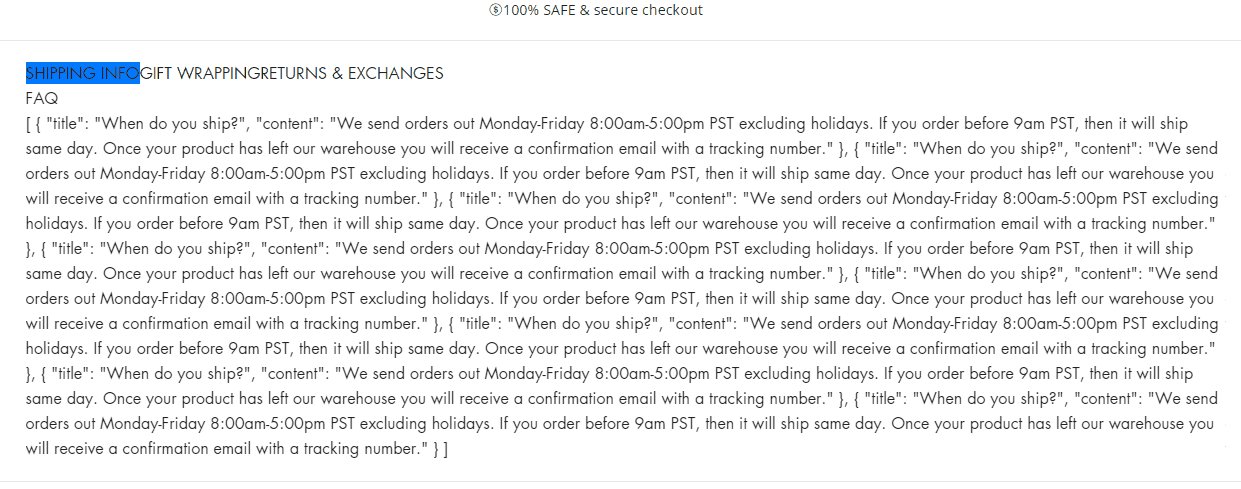
效果如下

能获取到数据一切都好说了,只要用js做处理就可以了,由于这段数据对应 seo 没有意义,所以我也无需将其处理处理成爬虫可以获取的,如果您需要考虑seo,你就需要在 块和标签上做点功夫了
五,处理数据、和设置样式
这里我只会的讲一下我对数据处理和利用,样式您就自己发挥了,设置样式是对前端人员来说就是小菜一碟
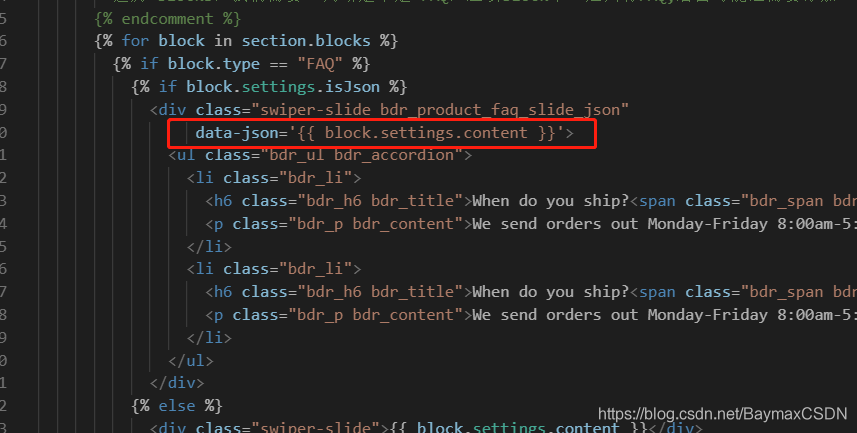
1、将 content 的数据绑定到 slide 下

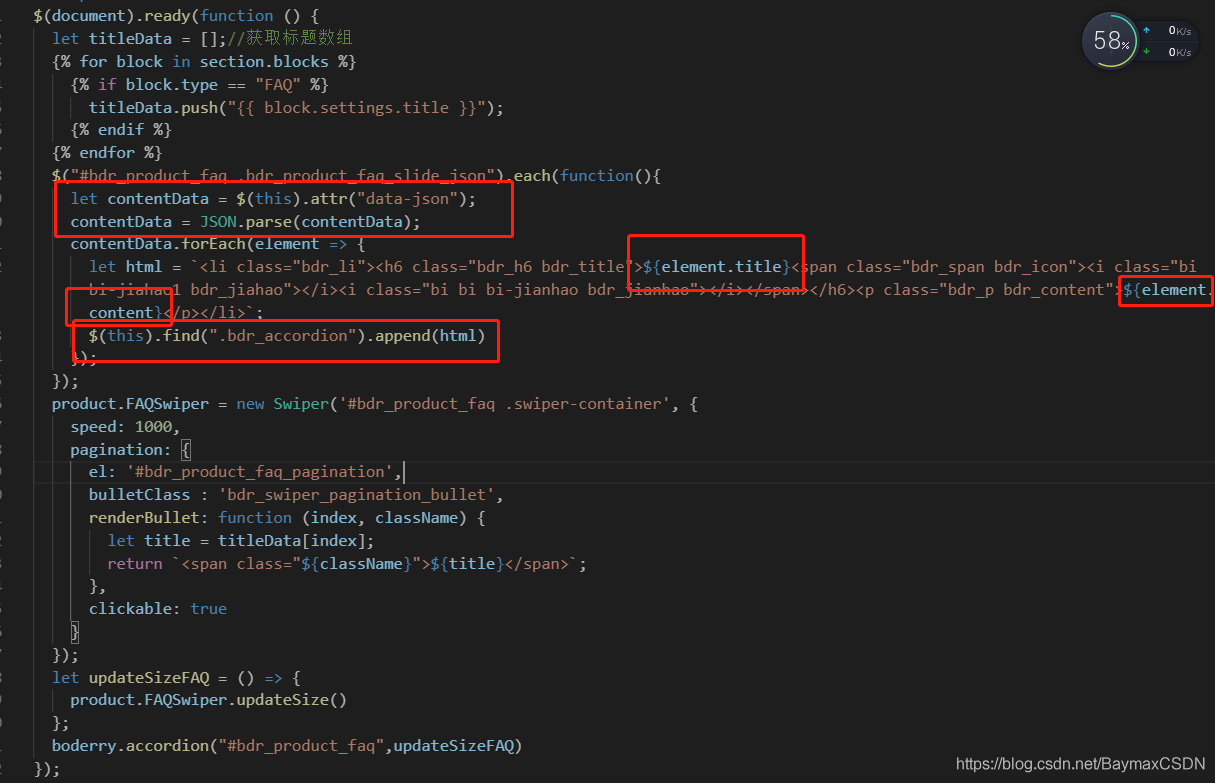
2、使用js获取对应的json数据并写入
使用 jq选择器 获取slide的dom,并读取data-json,使用JSON.parse()方法得到json数组。使用forEach便利数组并写入

效果图

评论0